前言:
为了COOL全能导航网的美观
添加网址模块“精简/详细”功能模块,以便根据用户需要展示不同风格的链接模块。
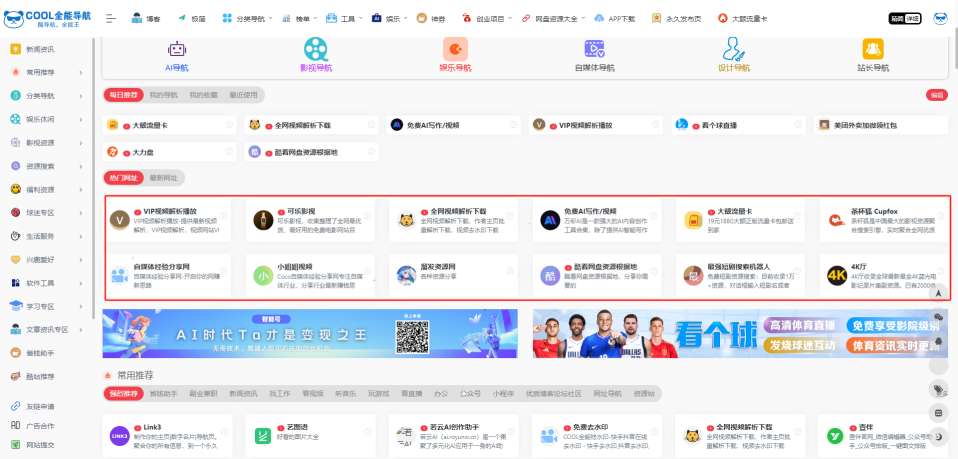
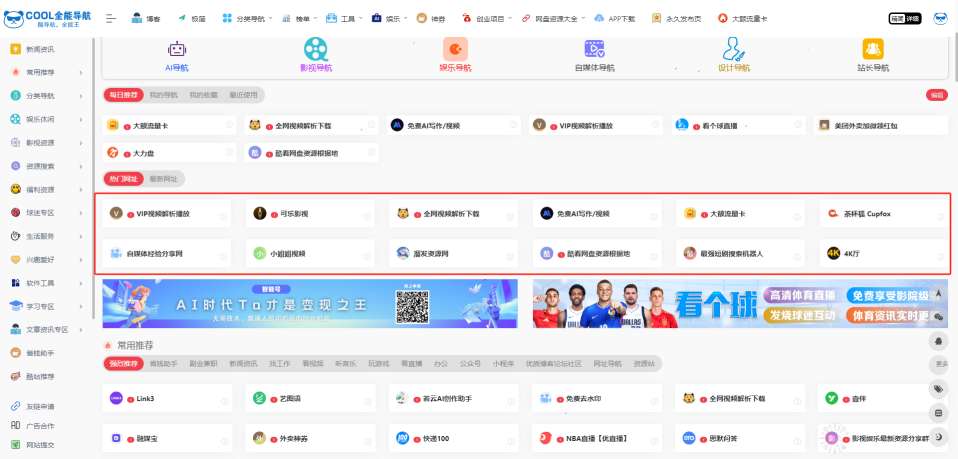
演示效果:


安装教程:
第一步:
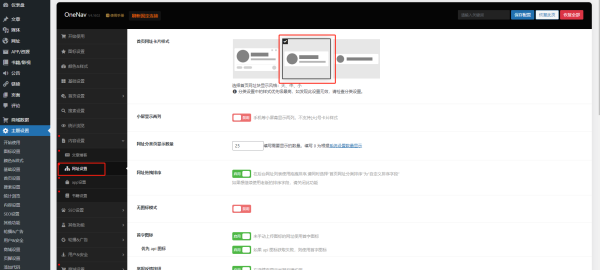
进入 wordpress 后台---主题设置---内容设置---网址设置---首页网址卡片样式 设置为 中(如下图)
这一步其实不修改其实也没问题,但是此模式适配度最高的
第二步:html 代码添加路径:
- 找到onenav主题模板目录路径:【/wp-content/themes/onenav/templates/header-banner.php】打开
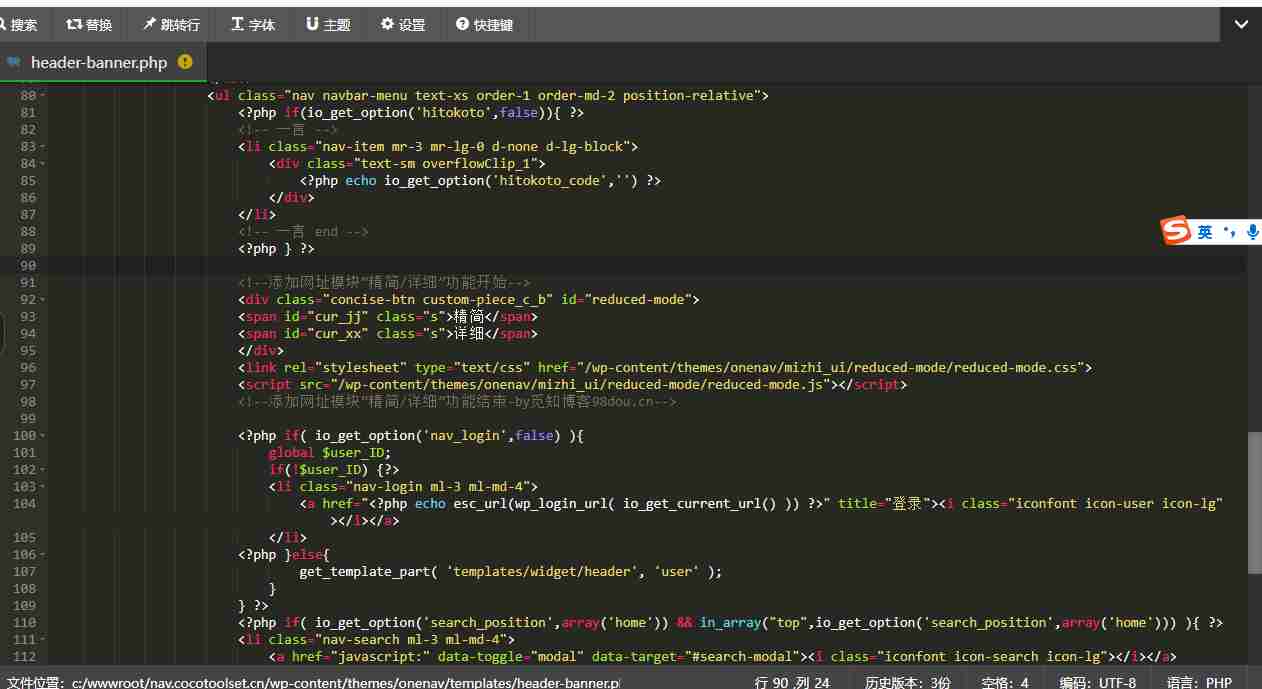
- 在【templates/header-banner.php】中第 90 行【<!– 一言 end –> <?php } ?>】后面,添加代码。
- 下载我提供的代码上传到 onenav 主题目录下
- 最后的 css 和 js 文件路径,你们可以上传之后直接使用不用修改,有需求的可以自行修改路径
<!--添加网址模块“精简/详细”功能开始-->
<div class="concise-btn custom-piece_c_b" id="reduced-mode">
<span id="cur_jj" class="s">精简</span>
<span id="cur_xx" class="s">详细</span>
</div>
<link rel="stylesheet" type="text/css" href="/wp-content/themes/onenav/mizhi_ui/reduced-mode/reduced-mode.css">
<script src="/wp-content/themes/onenav/mizhi_ui/reduced-mode/reduced-mode.js"></script>
<!--添加网址模块“精简/详细”功能结束-by -->- 找不到的话看下图

代码下载地址:
文章标题:ONE NAV一为导航美化-添加网址模块“精简/详细”功能模块美化:24-08-16
文章链接:https://www.51cooltool.cn/post-260.html
资源说明:本站提供的资源转载自国内外各大媒体和网络,仅供测试体验/试玩;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该资源内容,请支持正版,购买注册,得到更好的正版服务。本站非常重视版权问题,如有侵权请邮件与本站负责人
E-mail:2579649237@qq.com
文章链接:https://www.51cooltool.cn/post-260.html
资源说明:本站提供的资源转载自国内外各大媒体和网络,仅供测试体验/试玩;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该资源内容,请支持正版,购买注册,得到更好的正版服务。本站非常重视版权问题,如有侵权请邮件与本站负责人
E-mail:2579649237@qq.com
收藏
资源下载
抱歉,下载地址 评论 后刷新可见